티스토리를 하다보면 본문 글자 크기가 작아서 가독성이 떨어지는 경우가 있습니다. 매번 글을 작성할 때 마다 글자 크기를 조절하는것도 번거롭습니다. 티스토리 본문 글자 크기 변경법을 알아보겠습니다.
티스토리에서 CSS를 수정하면 손쉽게 본문 글자 크기를 조절할 수 있습니다.

티스토리 본문 글자 크기 조절하기
일단 티스토리 계정에 로그인을 해서 CSS를 수정하는 곳에 가야 합니다.

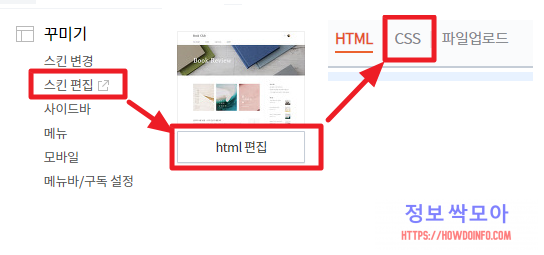
스킨편집-HTML편집-CSS를 클릭해줍니다. 그러면 우측 창에 CSS 페이지가 나타나게 됩니다.

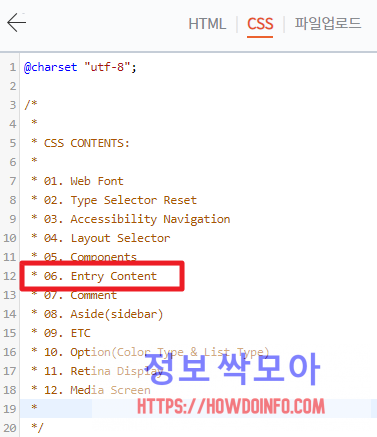
바로 처음에 보여지는 부분은 목차 개념입니다. 06번 위치에 가면 티스토리 본문 글자 크기를 조절할 수 있습니다.
그 전에 제가 사용하는 스킨은 티스토리에서 기본으로 제공해주는 북클럽 반응형 스킨 입니다.
기본으로 제공되는 스킨이 HTML이랑 CSS가 체계적으로 정리되어 있는거 같습니다. 다른 스킨을 사용하고 있다면 참고해서 수정하시기 바랍니다.
컨트롤 F를 눌러서 검색창을 열어줍니다. 그 다음에 ENTRY CONTENT를 입력하고 엔터를 눌러줍니다.
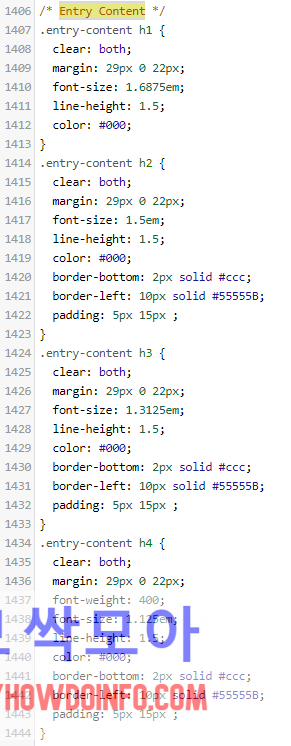
그러면 우측 스크롤바에 위치가 표시됩니다. 그 표시를 따라서 이동합니다. 이동을 제대로 했다면 아래 그림과 같이 형광팬 처리가 되어 있을 것입니다.

제대로 찾았다면 조금 아래쪽으로 더 이동하다 보면 .entry-content p부분이 보일것입니다. 이 부분을 찾아주면 됩니다.
}
.entry-content p {
margin-bottom: 32px;
word-break: keep-all;
font-size: 1.11em;
line-height: 2;
color: #555;
}이 부분이 바로 티스토리 본문에 해당되는 CSS입니다. 여기서 글자 크기를 변경해주면 내 티스토리 블로그 전체 글자 크기가 변경되게 됩니다.
이렇게 수정을 해야지 사전에 작성된 글들도 모두 적용이 됩니다. 일일이 하나하나 수정하시는 분들은 없겠죠?
저 부분에서 font-size: 1.11em;를 수정해주면 됩니다. 보통 1em이 16px입니다. 그래서 적당한 값을 넣어서 수정해주면 됩니다.
저는 지금 약 18px정도 크기로 설정이 되어 있습니다. 이정도 크기가 적당하고 가독성이 좋은거 같습니다.
적당한 크기로 수정한다음에 오른쪽 상단에 [적용]버튼을 누르면 바로 적용이 됩니다. 이제 내 티스토리 블로그에 가서 확인해보시면 됩니다.
수정이 잘 됐나요? 만족스럽지 않다면 추가적으로 수정하면서 적용시켜보면 됩니다.
포스팅의 가독성을 키워야지 내 블로그에 오는 사람들의 이탈을 막을 수 있습니다.
추가적으로 제목 태그를 수정하는 방법도 적용하면 블로그 가독성 향상에 도움이 됩니다.
추천글
티스토리 블로그 제목 태그 멋지게 꾸미는 방법
PC에서는 바로 적용되는데, 모바일로는 적용이 안되는것 같습니다. 반응형 스킨인데도 적용이 안됩니다. PC에서만 가능할까요?
비슷한 질문을 하셔서 답글을 달아드렸습니다. 모바일웹을 사용하고 있다면 블로그 설정에가서 꺼주시기 바랍니다.