네이버 서치 어드바이저 저품질 경험을 해보셨나요? 보통 티스토리 블로그나 워드프레스를 이용하는 경우 네이버 서치 어드바이저 등록은 필수 입니다.
하지만 등록을 한다고 해서 모든 사이트가 노출되는것은 아닙니다. 이게 무슨소린가 싶은데요.
흔히 우리가 알고 있는 저품질은 네이버에서도 발생할 수 있습니다. 왜 발생하는지, 그리고 해결방법은 무엇인지 알아보겠습니다.
네이버 서치 어드바이저 저품질
보통 티스토리의 경우 저품질은 다음에서 저품질을 당하는 경우 입니다. 저품질은 검색엔진에서 검색이 안되는 것을 의미합니다.
아직 저품질에 대한 정의가 없다면 아래 포스팅을 참고해보시기 바랍니다.
티스토리 저품질 원인 및 해결방법 알아보기
최근 저는 네이버 서치 어드바이저에서 저품질을 당했습니다. 그 원인은 명확하지 않지만, 짐작가는 사유를 적어보겠습니다.
보통 검색엔진 정책에서는 스팸이나, 중복, 어뷰징 행위를 상당히 싫어합니다. 그렇기 때문에 저런 행위가 보여진다면, 바로 저품을 날려버립니다.
검색해도 어디에서도 찾아볼 수 없는 문서로 만들어버리는 것이죠.
정확한 원인은?
저는 다음에서 저품을 먹고, 네이버에 노출되는 블로그를 가지고 있었습니다. 수집도 잘 되고, 노출도 잘 됐습니다.
이 티스토리 블로그에, 예전에 작성해둔 글을 빠르게 백업을 했습니다. 어차피 다음에는 저품질을 먹었기 때문에, 저품 걱정은 없었습니다.
내가 빠르게 글을 올린다고 해도, 네이버에서도 큰 문제가 없을 것이라 생각했습니다.
그래서 티스토리에 글을 빠르게 백업했습니다. 어차피 작업을 해둔것이기 때문에 복사 붙여넣기를 통해서 발행을 빠르게 했습니다. 이것이 1차적인 문제인거 같습니다.
그 다음문제로는 네이버 서치 어드바이저에서 수집주기를 빠르게 해 놨다는 것입니다.

그래서 네이버봇이 제 사이트에 빠르게 오가면서 제가 작성한 글을 빠르게 수집해 갔을 것입니다.
이미 저는 글을 빠르게 작성을 하고 있었고, 이것을 빠르게 수집해 간다면 아마 어뷰징 행위로 간주될 수 있는 부분이 있습니다.
그래서 블로그가 저품질을 먹은거 같습니다. 한가지 더 추가적인 요인이 있다면, 비슷한 주제의 글을 올렸기 때문입니다.
동일주제, 비슷한 키워드로 올리게 되면 중복되는 부분이 생기기 때문에 이 부분도 중복, 어뷰징, 도배 행위에 해당됩니다. 이것도 사유가 될거 같습니다.
마지막으로 또 하나의 요인은 사이트맵을 업데이트 한 것입니다. 예전에 어느 사이트에서 본거 같지만 정확하진 않습니다.
사이트맵을 업데이트하면 네이버 통누락이 된다는 정보를 본 적이 있던거 같습니다.
사이트맵이 바뀌면서 어떠한 요인으로 인해서 네이버 저품질을 먹는다는 내용입니다. 확실하지 않지만, 이 모든것들이 거의 동시에 일어나서 이것도 원인중 하나라고 생각을 합니다.
네이버 저품질에 대한 원인을 간단하게 정리하면 아래 리스트와 같습니다.
- 빠른 글 발행
- 동일 주제의 글 발행
- 네이버 서치 어드바이저 수집속도 빠름
- 사이트맵 업데이트
이런것들의 영향으로 인해서 포털에 과부하를 주거나 했기 때문에 바로 저품질로 날려버린거 같습니다.
네이버 서치 어드바이저 저품질 증상은?
보통 저품질이라고 하면, 해당 블로그 하나만 날려버립니다. 심각할 경우 다음에서는 애드센스 광고 계정 자체를 차단시키는데요. 이런 경우는 드물기 때문에 생략하겠습니다.
네이버의 경우 조금 독특합니다. 서치 어드바이저 계정 전체를 날려버립니다. 이게 무슨말인지 설명을 드리겠습니다.
저는 네이버에 몇개의 사이트를 추가해놓고 관리하고 있었습니다. 그리고 블로그 2개를 사이트맵 업데이트를 했습니다. 게다가 1개의 블로그에 빠르게 글을 생성했습니다.
결과적으로 보면, 의심가는 행동을 한 블로그는 1개라고 생각이 됩니다. 빠른발행, 사이트맵, 빠른수집이 겹치는 블로그는 1개 밖에 없죠.
이 블로그 때문에 계정 전체가 날라갔습니다. 등록되어있는 사이트 전체가 색인되지 않습니다.

원래는 사이트 상위 2% 였습니다. 하지만 삭제하고 다시 추가하니까 4%로 바꼈습니다. 혹시나 살아날까 하는 마음에 삭제하고 다시 등록했지만 의미 없습니다.
이미 계정 전체가 다 날라갔습니다. 모든 사이트가 저렇게 색인 현황이 0입니다.
실제로 검색엔진에서 site:내사이트로 검색을 해봐도 검색결과가하 하나도 나오지 않습니다.
이렇게 네이버는 잔인하게도 계정 전체를 날려버립니다.
네이버 서치 어드바이저 저품질 해결 방법은?
제가 아는 방법은 1가지 입니다. 다른 고수들은 몇가지 방법을 알고 있을지 모르겠습니다.
네이버 다른 계정으로 서치 어드바이저 등록해도 의미가 없습니다. 이미 도메인 단위로 차단을 해버리는거 같습니다. 그래서 어느 네이버 계정으로 등록을 해도 색인 노출이 되지 않습니다.
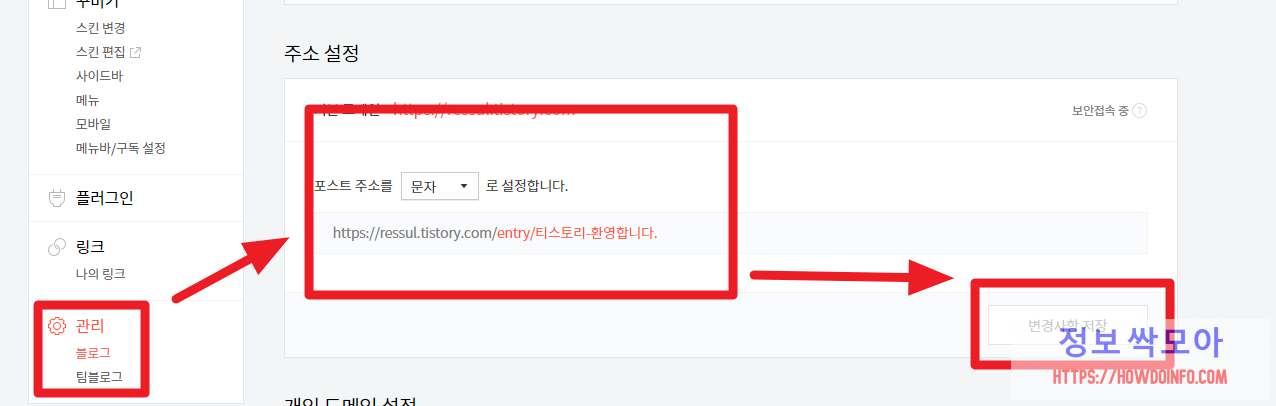
그래서 도메인 이름을 바꿔주는게 방법입니다. 티스토리 경우 도메인 연결을 하지 않았다면, 도메인을 구매해서 2차 도메인 연결을 하면 됩니다.
그래서 그 도메인을 네이버에 등록하면 다시 수집이 될 가능성이 있습니다. 저는 이렇게 성공을 했는데요. 100% 보장하진 않습니다.
그리고 기존에 다른 곳에 잘 노출되는 도메인이라면, 도메인 변경을 통해서 다른 곳에서 유입이 줄어들 수 있습니다.
구글에 잘 노출되고 있다면, 신중하게 선택을 해야 합니다. 그리고 도메인 이전에 따른 방법을 잘 숙지해야 합니다.
네이버 유입이 그다지 없던 사이트였다면, 그냥 네이버를 버리는것도 답입니다. 요즘엔 구글이 대세로 성장하고 있습니다. 구글에서 자리를 잡으면 더욱 유리할 수 있습니다.
그 다음 방법으로는 그냥 시간이 약입니다. 검색엔진은 정책이 변화하기 마련입니다. 그래서 언제 정책이 바뀌면서 다시 부활 할 수도 있습니다.
실제로 그런 사례도 있구요. 티스토리 블로그를 오래 운영하던 사람들도 한 때 네이버 대란 때 통누락 당했다가, 지금은 블로그탭에 다시 노출되면서 승승장구 하시는 분들이 많이 있을겁니다.
실제로 네이버에 검색을 해봐도 티스토리 블로그를 쉽게 찾아볼 수 있습니다. 관련 내용은 아래 포스팅을 참고해보세요.
티스토리 네이버 노출하는 방법 알아보기
블로그가 생성된지 얼마 안됐다면, 신규생성을 통해서 다시 시작하는것도 하나의 방법입니다.
하지만 기존 블로그는 삭제하지 마세요. 그것은 그것대로 운영하거나 가지고 있으면 나중에 써먹을 일이 생길 것입니다.
내가 아무리 잘해도 놓치는 부분이 있기 마련이고, 검색엔진은 정책 따라 움직이기 때문에 언제 피바람이 불 지 모릅니다.
그래서 하루 아침에 내 블로그가 날아가도 이상한 것이 아닙니다. 늘 저품질에 대비해야 합니다.
위에서 언급했던것 처럼 색인노출이 잘되고 수집이 정상적으로 이루어지고 있다면 가만히 두는게 좋습니다.
수집속도를 바꾸거나 사이트맵을 바꾸면 저품질로 빠질 수 있습니다. 변수나 잘 모르는 행동에 대한 결과는 하지 않는게 좋습니다.
조금 서두르다가 모든걸 잃을 수 있습니다.
관련글 읽어보기
블로그 검색엔진 등록하는 방법 총정리