블로그를 취미로 운영하는 사람도 있지만, 수익형 블로그 세팅을 희망하는 사람도 있습니다.
혹은, 블로그로 돈을 번다는 소리를 듣고 시작하는 사람도 있습니다. 블로그로 물론 돈을 벌 수 있습니다.
하지만 수익형 블로그 세팅은 그 방향성이 명확해야 합니다. 그래서 많은 사람들이 수익형 블로그 주제에 대해서 고민합니다.
어떤 주제로 해야지 최상의 수익형 블로그로 탈바꿈이 가능할지 알아보겠습니다.
아래 목차를 활용해서 글을 읽으시면 더욱 편리합니다.
수익형 블로그 만들고 시작해보자!
블로그 종류
블로그로 수익을 내는 방법은 참 다양합니다. 일단 블로그 종류부터 대충 알아보겠습니다.
- 네이버 블로그
- 다음 블로그
- 티스토리 블로그
- 구글 블로그
- 워드프레스
뭐 이정도로 있는거 같습니다. 다른 블로그도 많이 있을 수 있지만, 대략적으로 제가 아는 수준입니다.
일반적으로 알려진 수익형 블로그 세팅을 하기 위해서는 티스토리 블로그나, 구글 블로그, 워드프레스를 이용합니다.
네이버 블로그도 물론 수익화 시킬 수 있습니다. 하지만 저는 해보지 않아서 지식이 많이 부족합니다.
그래서 이 포스팅에선 티스토리를 위주로 다루겠습니다. 다양한 광고 플랫폼을 이용해서 수익을 창출하려면, 티스토리랑 워드프레스를 시작하면 됩니다.
네이버 블로그는 다른 글에서 따로 언급하겠습니다.
블로그 준비하기
일단 티스토리의 장점은 무료 플랫폼 입니다. 그래서 그냥 가입만 하면 블로그를 만들 수 있습니다.
예전에는 초대장이 있어야 했지만, 지금은 초대장 없이도 이메일 주소만 있으면 가입이 가능합니다.
큰 어려움은 없으니 만드는 방법은 생략합니다. 아래 글을 참고하시면 좋습니다.
티스티로 블로그 만들고 돈벌자!
블로그 주제
수익형 블로그에서 가장 중요한 것 중에 하나라고 생각합니다. 어떤 주제로 운영하느냐 따라서 수익이 갈리기도 합니다.
블로그 주제는 크게 두 가지를 많이 고민합니다. 특정 주제를 잡아서 한 가지로 밀고 나갈것인가,
아니면 여러가지 주제를 다 모아서 잡블로그로 운영할 것인가 고민을 합니다.
잡블로그로 시작하세요
블로그 완전 초보라면 일단 결론부터 말씀드리면 잡블로그 먼저 해보시는게 좋습니다.
다양한 주제를 다뤄보면서 사람들의 반응도 살피고, 글쓰기 힘을 키워야 합니다.
무엇보다 다양한 주제로 글을 쓰다보면 돈이 벌리는 주제가 보이기 시작합니다.
그러면 그 주제를 조금 더 전문적으로 파고 들어가면 됩니다.
하지만 그 전에 블로그를 운영을 해봤고, 돈이 되는 주제가 뭔지 파악이 어느정도 된 사람도 있습니다.
그런 사람들은 1~2가지 주제를 메인으로 잡고 주력으로 밀고나가면 됩니다.
잡블로그 주제는?
일단 본인이 좋아하는것을 찾아보시기 바랍니다. 그리고 내가 인터넷에 검색을 할 때 어떻게 검색하는지 보세요.
게임을 좋아하면 게임블로그를 들어가보시면 좋습니다. 어떤 주제로 하는지 파악해보세요.
게임만해도 종류가 엄청납니다. 모바일게임,PC게임,공략,신작출시소개 등등 종류가 엄청나게 많습니다.
이렇게 본인이 좋아하는 주제를 메인으로 잡고 시작하는게 좋습니다.
블로그 초기에는 수익이 나기 어렵습니다. 방법도 모르고 글도 쌓여있지 않기 때문입니다.
그래서 글쓰기를 지속할라면 내가 좋아하는 주제로 시작을 해야지 블로그를 꾸준히 오래 할 수 있습니다.
무조건 돈이되는 주제라고 생각해서 그런 글만 쓰다가는 지쳐서 나가 떨어지기 쉽습니다.
정리해서 말씀드리면 좋아하는주제를 기본으로 잡고 다양한 주제로 글을 써보시기 바랍니다.
여기서 말씀드리는 다양한주제의 기본조건은 사람들이 읽을만한, 좋아할만한 주제여야 합니다.
너무 검색량이 적거나, 사람들이 잘 모르는, 좋아하지 않는 주제라면 수익이 발생하기 어렵습니다.
돈이되는 주제는?
사람들이 많이 궁금해 하는 주제일 것입니다. 하지만 간단하게 생각하면 쉽습니다.
바로 금융키워드 입니다. 대출이랑 보험은 키워드 단가가 높습니다. 그래서 수익을 올리기 좋습니다.
하지만 고단가 키워드는 단점이 있습니다. 티스토리 블로그 같은 경우 이런 상업적 키워드를 사용하면 블로그가 저품질로 날라갑니다.
대출,보험 등 이런 키워드는 포털정책에 위반이 됩니다. 상품판매홍보 목적이 있다고 판단합니다.
정말 순수하게 내가 대출을 한 경험을 작성해도 ‘대출’이라는 단어만 들어가면 블로그가 날라갈 수 있습니다.
특히 다음은 검색엔진 수준이 엉망이라 더더욱 그렇습니다. 그래서 대출 키워드는 별로 추천드리지 않습니다.
궁금하시면 직접 해보시길 바랍니다.
돈이되는 키워드를 찾아보자
이 부분도 상당히 이야기 할 것이 많습니다. 하지만 일단 간단하게 말씀드리고, 추후에 다른글로 추가적으로 작성하겠습니다.
일단 애드센스로 수익을 끌어올리기 위해서는 광고 매칭이 중요합니다.
예를들어서 내가 대출글을 썼는데, 광고에 대출글이 나오면? 사람들이 관심을 가지고 클릭을 합니다.
이것이 핵심 포인트 입니다. 그래서 구글 애드센스에서 어떤 광고가 나오는지 유심히 보는게 중요합니다.
그래서 그 광고를 키워드 잡고 작성하면 좋습니다. 예전에는 무심하게 봤지만 지금은 잘 들여다보세요.
다른 사람들 블로그에 들어가서 보면 좋습니다. 대출로 검색을해서 대출 블로그로 들어가보세요.
어떤광고가 나오나요? 대출광고가 나오나요? 그러면 광고매칭이 잘 이루어진 글 입니다. 수익이 많이 발생하겠죠.
반대로 대출글에 이상한 쇼핑몰 광고가 나온다면 사람들은 그냥 지나칠 것입니다.
물론 관심이 있어서 클릭을 해 볼 수는 있습니다. 하지만 실질적으로 클릭률은 떨어질 것입니다.
이렇게 애드센스 광고가 어떤것들이 나오는지 유심히 보면 좋습니다.
아래 블로그 광고 관련글을 읽어보시면 좋습니다.
블로그에 애드센스 광고 달아보자
블로그에 설치 가능한 광고 총정리! 알아보세요
구글 키워드 플래너
다음으로는 키워드 검색을 활용해보면 좋습니다. 그래서 키워드 검색량을 분석하고 경쟁도를 확인합니다.
추가적으로 내가 검색한 키워드 단가도 확인할 수 있습니다.
해당 키워드로 상단에 광고를 배치하고 싶으면 얼마가 필요한지 가격이 나옵니다.
상단에 올라가기 위해서 비싼 돈을 지불하는 키워드인만큼, 수익도 좋겠죠?
그리고 검색량이 낮은 키워드를 공략해서 상단을 차지하는 방법도 있습니다.
검색량이 많은 키워드, 경쟁도가 높은 키워드는 글을 작성했을 때 노출되기 쉽지 않습니다.
그래서 블로그 초반에는 검색량이 좀 적고, 경쟁도가 낮은 키워드가 시작하기 좋습니다.
다음 광고(카카오 키워드 광고)
티스토리는 다음 검색엔진 기반이기 때문에 아무래도 카카오 키워드 광고로 검색량을 조회하면 좋습니다.
그래야지 실질적으로 다음 검색엔진에서 어떤 키워드가 검색이 많이 일어나는지 확인이 가능합니다.
그리고 이 키워드를 바탕으로 블로그를 작성하면 검색엔진을 통한 유입을 확보할 수 있습니다.
추가적으로 위에서 언급한 구글 키워드 플래너랑 같이 조회를 해본다면 광고 키워드 단가도 확인하고 좋습니다.
구글에서 광고 단가가 높고, 다음에서 검색량도 높은 키워드라면 금상첨화겠죠?
키워드 발굴이 핵심 포인트 입니다. 꾸준히 발굴해야 합니다.
수익형 블로그 운영준비
이제 이렇게 기본적인 블로그 주제를 잡고, 키워드 발굴하는 방법을 알았다면 실질적으로 운영을 해야 합니다.
글을 쓰고, 내 블로그에 사람이 와야지 광고가 소비되고 수익이 발생하게 됩니다.
그러기 위해서는 운영을 잘 해야 합니다.
일단은 티스토리는 다음에서 노출이 상당히 잘됩니다. 그래서 다음 키워드 검색량을 활용하는게 좋습니다.
그러면 기본적인 유입을 확보할 수 있습니다. 그리고 차차 운영하면서 네이버랑 구글 노출도 확보해야 합니다.
네이버 서치 어드바이저 등록
네이버 노출은 복불복이라고 합니다. 일단 네이버 서치 어드바이저에 등록을 하고 시간이 지나면 자연적으로 노출이 됩니다.
네이버 서치 어드바이저에 등록하지 않아도, 자연스럽게 노출이 될 수 있습니다. 크롤링하는 봇들은 여기저기 돌아다니기 때문입니다.
이 경우에도 노출이 되고 있지만, 그래도 네이버 이 경우에도 노출이 되고 있지만, 그래도 네이버 서치 어드바이저에 등록하는게 좋습니다.
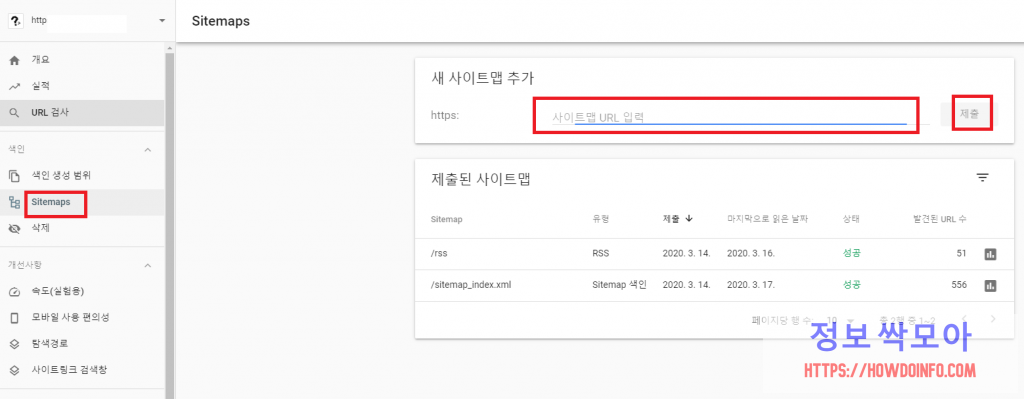
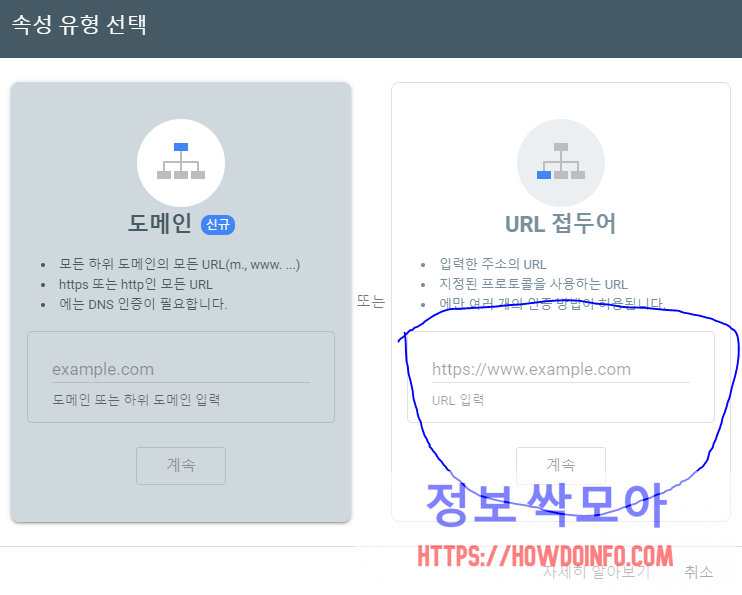
구글 검색엔진도 자연스럽게 노출이 될 수 있습니다. 하지만 구글 서치콘솔에 직접 등록하시는게 좋습니다.
구글은 워낙 방대한 검색엔진이기 때문에 크롤링 주기가 짧을 수 있습니다.
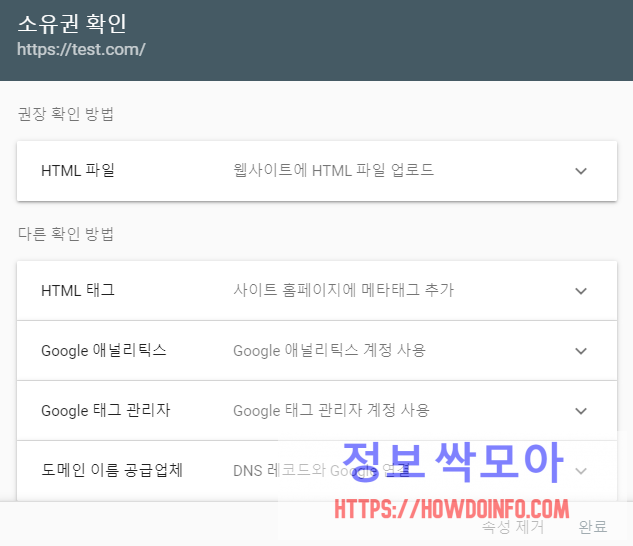
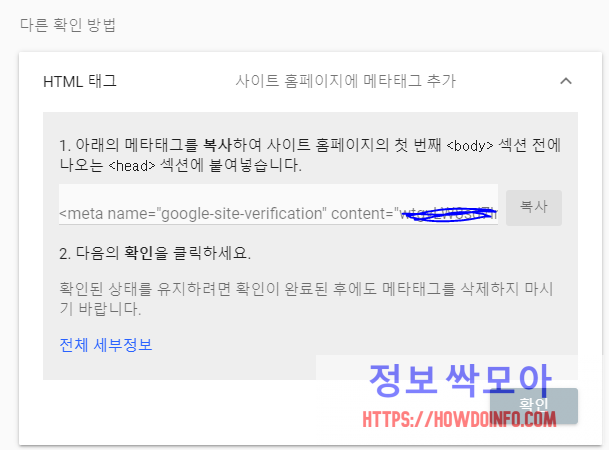
게다가 새로만든 사이트라면 더더욱 잘 수집이 되지 않습니다. 적극적으로 먼저 구글 서치콘솔에 등록해주는게 좋습니다.
그리고 구글에 노출되기까지 시간이 상당히 소요가 됩니다. 전문가의 말에 의하면 SEO 작업을해도 3개월 이상 지나야 그 효과가 나타난다고 합니다.
보통 티스토리 블로그는 구글에 아주 최적화 되어있지 않습니다. 그래서 노출되기가 더욱 어렵습니다.
하지만 구글은 컨텐츠를 중요시 합니다. 순수 창작물을 좋아합니다. 그리고 풍부한 컨텐츠를 좋아합니다.
그래서 티스토리를 운영하더라도, 컨텐츠가 풍부하고 신선하면 구글에서 좋아하기 때문에 빠른시간에 노출이 될 수 있습니다.
구글에 최적화 되기 위해서는 SEO가 중요합니다. 글쓰는 방법, 티스토리 HTML수정 등 다양한 작업을 해야합니다.
이와 관련해서는 따로 글을 작성하겠습니다. 일단은 이런것 신경쓰지 마시고 컨텐츠에 집중하는게 좋습니다.
그러면 자연적으로 구글 유입은 따라오기 마련입니다.
수익형 블로그 다음 키워드 공략!
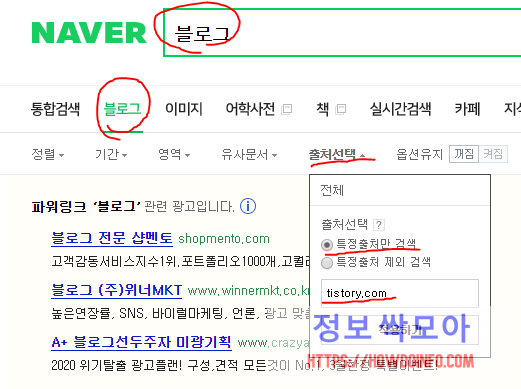
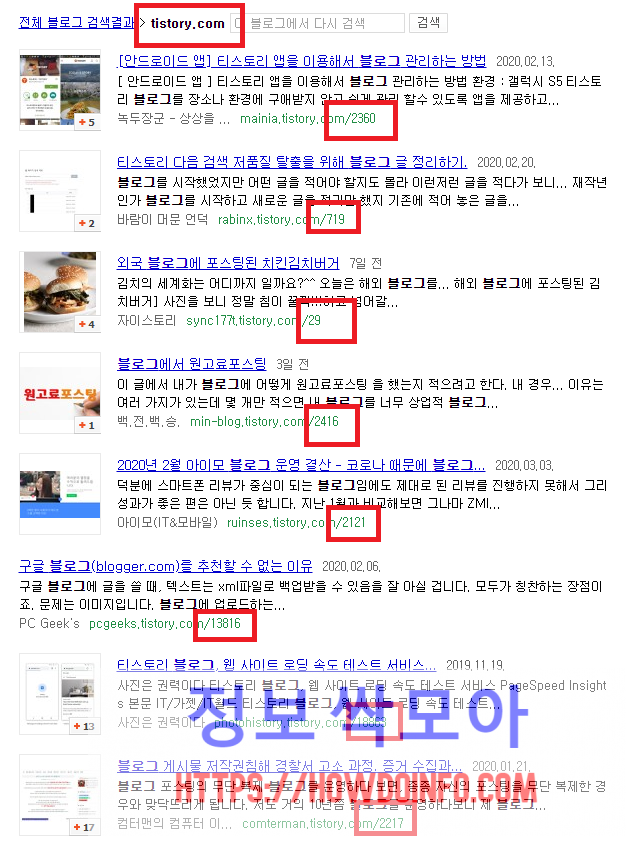
가장 쉬운 접근 방법은 다음 키워드를 공략하는 것입니다. 여기에는 다양한 방법이 있습니다.
정해진 방법은 없습니다. 자신이 이것저것 해보면서 나만의 노하우를 만드는게 좋습니다.
그리고 이런 노하우는 인터넷에서 아무도 가르쳐 주지 않습니다. 다 자신만의 노하우를 쌓기 위해서 많은 노력을 합니다.
이렇게 노력해서 얻은 결과물을 남에게 알려주기란 쉽지 않습니다.
다음 검색엔진은 상당히 단순하기 때문에 조금만 검색을 해보시면 특성을 빠르게 파악할 수 있습니다.
자동완성키워드
검색엔진에서 특정 단어만 입력하면 뒤에 자동적으로 키워드가 완성이 됩니다.
이것이 자동완성키워드 입니다. 사람들이 사과라고 입력을 하면, 자동적으로 아래 다양한 키워드가 표시됩니다.
예를들면 사과의 효능, 사과 먹는법, 사과 보관법 등등 쭉 표시가 됩니다.
그래서 사람들은 사과만 입력을 하고 필요한 정보를 아래 자동완성키워드를 활용해서 검색을 합니다.
이런 키워드가 가장 일반적으로 사용되고, 검색량도 많은 키워드 입니다.
위에서 언급했던 카카오 광고와 검색엔진에 자동완성키워드를 조합해서 검색량을 확인해보세요.
그리고 목표 키워드를 잡아서 글을 작성하시면 됩니다.
연관키워드
이렇게 특정 키워드를 검색하면 검색창 아래 연관,관련키워드들이 나오게 됩니다.
이런 키워드도 활용하면 좋습니다. 연관 키워드는 사람들이 추가적으로 많이 검색하는 키워드 들이 나열되는 것입니다.
간혹 광고 키워드가 섞여있을 수 있습니다. 주의해서 구분해야 합니다.
대출이나 보험 같은 상업적 키워드를 사용하면 블로그가 저품질에 빠지게 됩니다.
나도 모르게 상업적 키워드를 사용할 수 있기 때문에 반드시 주의가 필요합니다.
상업적키워드
주로 다음검색엔진에서 돈을받고 광고를 해주는 키워드라고 생각하면 편리합니다. 대표적으로 보험,대출,병원 등 많은 키워드들이 광고를 이루고 있습니다.
하지만 많은 사람들이 건강,효능,정보관련 글을 많이 작성합니다. 이런 키워드들은 괜찮을까요?
대출,금융은 확실히 위험합니다. 그리고 병원,건강 등 광고가 많이 나오는 키워드. 카카오 광고에서 광고 단가가 높은 키워드는 위험할 수 있습니다.
키워드 따라서 블로그 전체가 날라갈 수 있습니다. 아니면 해당 글만 날라갈 수 있습니다.
티스토리의 단점이 바로 이것입니다. 다음검색엔진 기반이기 때문에 다음 정책을 준수해야 합니다.
다음에서 저품질 때리면 답이 없습니다. 혹은 해당 키워드로 먹고 사는 업자들이 신고를 할 수 있습니다.
이 경우도 소리소문없이 블로그가 날라갈 수 있습니다. 저품질 관련 글은 아래 글을 참고해보세요.
티스토리 저품질 원인과 해결책 알아보기
키워드 발굴
위에서 언급한 키워드들은 너무 흔한 키워드 입니다. 그래서 누구나 알아차리고, 누구나 쉽게 글을 작성합니다.
그래서 조회수가 많은 키워드는 너도나도 작성을 합니다. 글을 작성하면 순식간에 순위가 밀리게 됩니다.
블로그로 수익을 발생시키고 싶다면, 내가 작성한글이 최대한 상단에서 오래 유지되야 합니다.
그래야지 꾸준히 유입을 일으키면서 광고수익을 발생시킵니다.
하지만 내가 쓰는 글들이 며칠 사이에 검색 순위에서 밀려서 안보인다면, 방문자도 없어지고 수익도 발생하지 않습니다.
중요한 것이 바로 키워드 발굴입니다. 남들이 궁금해 하지만, 문서수가 적은 키워드가 좋습니다. 이른바 황금 키워드죠.
하지만 이 세상에 저런 키워드가 몇이나 있을까요? 흔치 않습니다.
그래서 키워드 발굴도 중요하지만, 중요한것은 그 내용 컨텐츠 입니다. 얼마나 풍부하고, 참신하고, 질좋은 내용이 있는가가 중요합니다.
질 좋은 컨텐츠는 사람들이 꾸준히 소비를 할 것이고, 그 품질이 좋아집니다.
검색엔진에서는 이런것들을 평가합니다. (물론 다음 검색엔진은 그딴게 없습니다.)
키워드 발굴방법은 위에서 언급했던 카카오광고,구글 키워드 플래너를 활용해서 이것저것 조합해보시면 됩니다.
아니면 직접 검색을 해보는것도 좋습니다. 최신 트랜드를 파악하거나, 앞으로 발생할 일을 예측해서 작성하면 좋습니다.
롱테일 키워드
블로그에 글을 작성해서 유입을 발생시키는 방법은 다양합니다. 그 중 기본이 되어야 하는것은 바로 롱테일 키워드 입니다.
오래 살아남는 키워드입니다. 1년 내내 검색량도 꾸준하고, 사람들이 늘 검색을합니다.
대표적으로 건강,정보,효능 뭐 이런 키워드들 입니다. 그래서 사람들이 블로그를 하면
건강관련 정보들, 음식의 효능, 어떤 정보 관련 글들을 많이 작성합니다.
이런 글들은 내가 공을 들여서 작성을 해두면 내 블로그에서 지속적으로 유입을 발생시켜 줍니다.
이런 글들이 많이 쌓여서 검색엔진에서 많이 노출되어야 내 블로그에 유입이 많이 됩니다.
예를들어 봄 관련된 키워드는 봄이 지나면 검색하지 않습니다. 하지만 무릎 통증 같은 건강정보는 1년 내내 꾸준하게 검색을 합니다.
이런 롱테일 키워드를 잘 발굴해서 지속적으로 포스팅을 해주는게 좋습니다.
다양한 키워드
롱테일 키워드 말고 다양한 키워드 종류가 많습니다. 위에서 언급한 봄도 좋은 키워드 입니다.
이른바 시즌키워드라고 합니다. 우리나라는 봄,여름,가을,겨울이 있습니다. 그래서 긱 계절마다 특색이 있기 때문에 사람들이 많이 검색합니다.
봄 하면 봄 날씨,의상,음식,여행,데이트코스 뭐 다양하게 생각이 납니다. 그리고 봄에는 새학기가 시작되기 때문에 학생들에 찾아볼만한 키워드도 있습니다.
이런 키워드를 발굴해서, 미리 예측작성을 해서 검색엔진 상단에 위치시키면 좋습니다.
시기가 맞으면 검색량이 증가하면서 자연스럽게 유입이 늘어날 것입니다.
이슈 키워드도 좋습니다. 자신이 트랜드에 밝다면 전문적으로 해도 좋습니다. 트래픽도 상당합니다.
하지만 경쟁이 치열한것이 사실입니다. 그리고 이슈 키워드도 잘만 분석을하면 고수익을 올릴 수 있다고 합니다.
이런 시즌,이슈 키워드는 타이밍이 중요합니다.
수익형 블로그 마무리
블로그로 돈을 벌기는 쉽지 않습니다. 하지만 누군가는 상당히 많은 돈을 벌고 있습니다.
우리가 은연중에 봤던 블로그 일수도 있습니다. 별거없어 보이는 블로그 일수도 있습니다.
그런 블로그에서 고수익이 나올수도 있습니다. 돈을 벌기는 쉽지 않지만, 누군가는 확실히 많이 벌고 있습니다. 물론 극 소수겠죠.
그들은 숨어서 존재하고, 잘 나타나지 않습니다. 굳이 나타날 필요도 없죠. 오히려 나타나면 적이 생기고 피곤해집니다.
그냥 조용히 자동화머신을 구축하고, 자동으로 돈이 벌리는 블로그를 가지고 있으면 그만입니다.
하지만 열린 시장인만큼 누구나 도전할 수 있고, 누구나 노력하면 일정 수준의 수익을 확보할 수 있습니다.
충분히 부업으로 시작하기 부담없고, 장기적으로 꾸준히 돈이 벌리는 머니머신을 만들기에도 좋습니다.
글만 쓰면 돈이 벌리는데 정말 좋은거 아닙니까? 단돈 월 10만원이라도 늘 벌린다면 좋을 겁니다.
이것으로 기본적인 수익형 블로그 운영하는 방법에 대해서 정리를 해봤습니다.
글을 쓰는것도 중요하지만, 애드센스 광고배치도 중요합니다.
하지만 광고배치에 관련내용은 따로 작성하거나, 언급하지 않겠습니다. 개인마다 선호하는 차이가 있습니다.
그리고 전략적으로 배치해야 하기때문에 정답이 없습니다. 본인이 스스로 자신만의 루틴을 만들어가야 합니다.
관련글 읽기
티스토리 블로그 만들고 돈벌자
블로그로 돈버는방법 얼마나 벌까?