다른사람의 티스토리를 보다보면 상단 광고 2개가 송출되는 것을 본적이 있을 것입니다. 어떻게 해야지 티스토리 상단 광고 2개 배치를 할 수 있는지 알아보겠습니다.
방법은 매우 간단합니다. 그냥 html코드를 복사해서 붙여 넣으면 끝납니다.
티스토리 상단 광고 2개 배치하기
일단 약간의 html코드를 수정해야 합니다. 아래 코드를 복사해서 메모장에 옮겨두시길 바랍니다.
아래의 html코드는 pc에서 접속하면 상단에 사각광고 2개를 송출합니다. 그리고 모바일에서 접속하면 광고를 1개만 송출합니다.
pc에서 송출되는 광고 크기는 300*250 사이즈 2개가 송출됩니다. 모바일에서는 300*100 짜리 광고가 1개만 송출됩니다.
광고의 크기는 아래 html코드를 수정해서 얼마든지 바꿀 수 있습니다.
<!-- 상단 2개 -->
<style>
.jb-adsense-table { display: table; width: 100%; margin: 20px 0px; }
.jb-adsense-table-row { display: table-row; }
.jb-adsense-table-cell { display: table-cell; }
.jb-adsense-table-cell ins { display: inline-block; width: 300px; height: 250px; }
.jb-adsense-table-cell-left { text-align: left; }
.jb-adsense-table-cell-right { text-align: right; }
@media ( max-width: 1023px ) {
.jb-adsense-table-cell ins { display: inline-block; width: 300px; height: 250px; }
}
@media ( max-width: 767px ) {
.jb-adsense-table { display: block; }
.jb-adsense-table-row { display: block; }
.jb-adsense-table-cell { display: block; text-align: center; }
.jb-adsense-table-cell-left ins { display: inline-block; width: 300px; height: 100px; }
.jb-adsense-table-cell-right ins { display: none !important; }
}
</style>
<div class="jb-adsense-table">
<div class="jb-adsense-table-row">
<div class="jb-adsense-table-cell jb-adsense-table-cell-left">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 상단용 자동크기 -->
<ins class="adsbygoogle"
data-ad-client="ca-pub-xxxxxxx"
data-ad-slot="xxxxxxxx"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class="jb-adsense-table-cell jb-adsense-table-cell-right">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>
<!-- 상단용 자동크기 -->
<ins class="adsbygoogle"
data-ad-client="ca-pub-xxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxx"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
</div>
</div>
<!-- 상단 2개 -->위 코드에서 몇가지만 수정하면 됩니다. 중간 아래 보면 주석으로 상단용 자동크기라고 처리해 놓은것이 있습니다.
html코드 수정하기
<!-- 상단용 자동크기 -->
<ins class="adsbygoogle"
data-ad-client="ca-pub-xxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"</ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</div>
<div class="jb-adsense-table-cell jb-adsense-table-cell-right">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">
</script>이 부분에서 , 아래의 부분을 수정해주시면 됩니다.
data-ad-client=”ca-pub-xxxxxxxxxxxxxxxx“
data-ad-slot=”xxxxxxxxxxx“
클라이언트랑 슬롯 값을 자신의 애드센스 것으로 바꿔줘야 합니다. 자신의 pub아이디랑 광고 데이터 슬롯값을 알고 있다면 수정해주시면 됩니다.
만약 모른다면 제가 방법을 알려드리겠습니다. 일단 애드센스로 로그인을 해주세요.
그리고 광고생성하는 페이지로 이동해주시기 바랍니다.

로그인을 하고, 광고-개요 항목을 클릭하면 우측에 새로운 화면이 나옵니다. 거기서 광고단위기준을 클릭해주면 광고생성 페이지로 이동하게 됩니다.
기존의 광고를 사용해도 무방합니다. 하지만 신규 광고를 생성해도 문제 없습니다.
이단 기존의 광고를 활용해보겠습니다. <>를 클릭해서 광고 코드를 확인해주세요.
그 광고 코드 안에서 pub값이랑 slot값을 확인할 수 있습니다. 숫자들만 잘 복사해서 옮겨 입력해주시면 됩니다. 간단하죠?
html코드 삽입하기
pub값이랑 slot값을 다 삽입했다면, 완벽한 코드를 메모장에 세팅해주세요. 이제 이 코드만 붙여넣으면 작업이 끝납니다.
이제 붙여넣는 위치를 알려드리겠습니다. 참고로 저는 티스토리에서 기본으로 제공하는 반응형 스킨을 사용하고 있습니다.
다른 스킨에 적용할 경우 차이가 있을 수 있습니다. 참고만 하시기 바랍니다.
우선 티스토리로 로그인을하고 html을 수정해주는 페이지로 이동해줍니다. 잘 모르시겠다면, 아래 순서대로 따라오시기 바랍니다.
티스토리 로그인-블로그 설정-좌측 메뉴중에 꾸미기-스킨편집 클릭을 해주세요.
새로운 창이 열리면 우측에 html 편집이 있습니다. 클릭해주면 html편집하는 페이지가 열리게 됩니다.
이 부분에서 검색창을 열어서 article_rep_desc를 검색해줍니다. 검색창 단축키는 컨트롤+f입니다.
값을 검색하면, 우측 스크롤 바에 위치가 나타나게 됩니다.

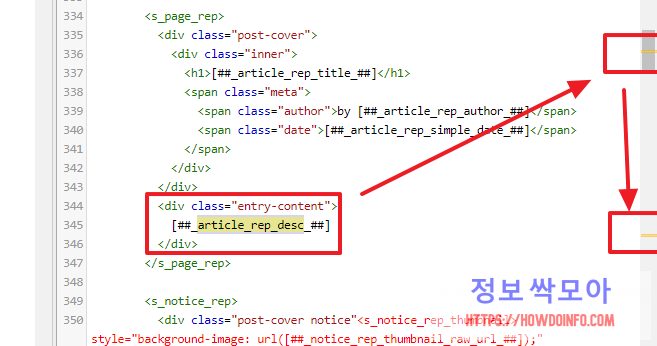
이렇게 위치가 나오면 오른쪽 스크롤바를 잘 봐주세요. article_rep_desc가 두개 존재합니다.
첫번째 article_rep_desc 위치가 아닌, 두번째 article_rep_desc 위치에 저 html코드를 삽입해야 합니다.
검색해서 두번째 위치로 이동시켜 주세요.

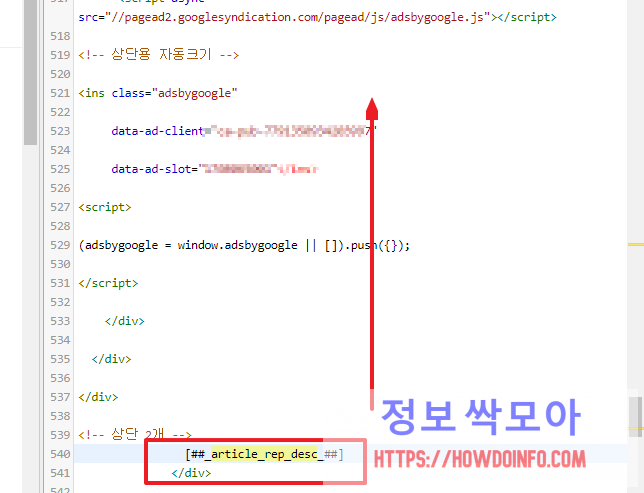
이렇게 두번째 위치로 이동한 다음에, 그 윗부분에 html코드를 삽입해주면 됩니다. 위 사진을 참고하세요.
제가 이미 삽입해 놓은것 처럼, 위에 삽입을 해야 합니다. 그래야지 본문 위에 상단 광고 2개가 나오게 됩니다.
이렇게 삽입을 했다면, 저장을 해고 내 티스토리로 가서 확인을 해봅니다. 당장 광고가 송출되지 않을 수 있습니다.
특히 새로운 광고코드를 생성해서 했다면 최소 몇시간 이후에 실시해보시기 바랍니다.
기존의 광고 코드를 사용했다면, 비교적 빠르게 광고 송출이 될 것입니다.
html 수정을 통해서 광고 크기 조절하기
위에서도 잠깐 언급을 했지만 html코드를 수정해서 광고 사이즈를 조절할 수 있습니다.
제가 사용하는 코드는 pc에서는 300*250 2개가 송출되고 모바일에서는 300*100 1개가 송출이 됩니다.
아래 html코드를 참고해 보시기 바랍니다.
.jb-adsense-table { display: table; width: 100%; margin: 20px 0px; }
.jb-adsense-table-row { display: table-row; }
.jb-adsense-table-cell { display: table-cell; }
.jb-adsense-table-cell ins { display: inline-block; width: 300px; height: 250px; }
.jb-adsense-table-cell-left { text-align: left; }
.jb-adsense-table-cell-right { text-align: right; }
@media ( max-width: 1023px ) {
.jb-adsense-table-cell ins { display: inline-block; width: 300px; height: 250px; }
}
@media ( max-width: 767px ) {
.jb-adsense-table { display: block; }
.jb-adsense-table-row { display: block; }
.jb-adsense-table-cell { display: block; text-align: center; }
.jb-adsense-table-cell-left ins { display: inline-block; width: 300px; height: 100px; }
.jb-adsense-table-cell-right ins { display: none !important; }
}
위의 코드에서 붉은색으로 표시된 부분을 수정하면 됩니다. 하지만 보통 pc상단의 경우 300*250이 가장 좋습니다.
모바일의 경우 300*250은 좀 사이즈가 커서, 첫 화면부터 광고가 송출될 수 있습니다.
첫 화면에 컨텐츠가 나오지 않고, 광고가 바로 페이지 전체를 차지한다면, 이는 애드센스 정책 위반 사유가 됩니다.
당장은 큰 문제가 없을 수 있지만, 걸려서 날라가도 할 말이 없습니다. 그래서 모바일에서는 300*100 사이즈 광고를 송출시켜 주는 것입니다.
그러면 모바일에서 첫 페이지에 광고도 보이고 본문 내용도 보이게 됩니다.
하지만 뭐 본인이 판단해서 광고 크기를 키우고 싶다면 수정하셔도 좋습니다. 가장 좋은 광고 사이즈는 300*250 입니다.
모바일이 대세기 때문에 저 광고 크기가 광고 송출이 가장 잘되는 사이즈 입니다.
관련글 읽기
티스토리 블로그 제목 태그 멋지게 수정하는 방법