티스토리 블로그들을 보면 제목을 멋지게 꾸민 블로그를 만날 수 있습니다. 어떻게 해야지 멋지게 설정이 가능할까요? 티스토리 블로그 제목 꾸미는 방법에 대해서 알아보겠습니다.

티스토리 블로그 제목
티스토리 신규에디터 기준으로 제목1,2,3 본문1,2,3 을 선택해서 글을 작성할 수 있습니다.
여기서 제목1,2,3 이 바로 H태그2,3,4에 해당이 됩니다. 이해가 가셨나요? 크게 중요하지 않은 부분이니까 굳이 이해가 안가도 상관은 없습니다.
이번 포스팅에서 아주 상세하게 블로그 제목 h태그를 멋지게 꾸미는 방법을 쉽게 설명할테니까 말이죠.
일단 CSS를 수정해야지 간편하게 모든글에 적용되게 수정할 수 있습니다. 다른글을 보면 서식으로 저장해서 쓰는 경우가 있는데요. 이런 경우는 번거롭습니다. 그리고 기존에 작성된 글에 적용되지 않습니다.
CSS를 수정하는 방법으로 적용시켜보겠습니다.
티스토리 CSS 수정하기
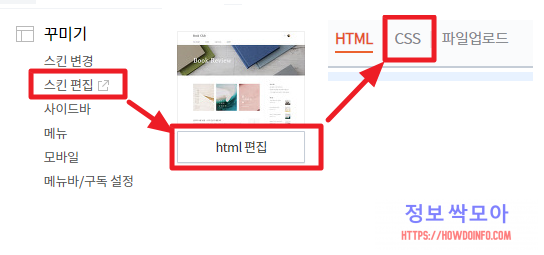
티스토리에 로그인을해서 꾸미기-스킨편집-HTML편집-CSS를 클릭해줍니다. 아래 그림을 참고하면 더욱 편리합니다.

참고로 저는 티스토리에서 기본으로 제공하는 북클럽 반응형 스킨을 사용합니다. 기본으로 제공하는 스킨이 최적화가 잘 되어 있다고 생각합니다.
HTML이나 CSS부분이 깔끔하게 잘 정리되어 있습니다.
CSS페이지로 이동하면 요상한 영어들이 나오는 페이지로 이동하게 됩니다.

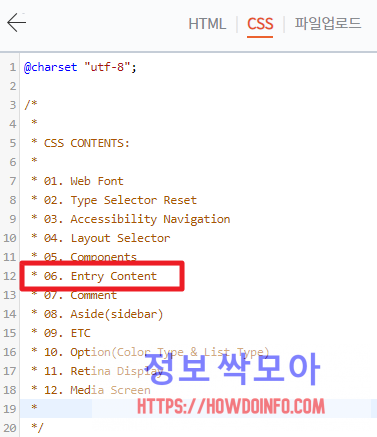
맨 처음에 나오는 부분은 목차같은 개념입니다. 주석처리 되어 있어서 아무 영향력이 없습니다. 06 항목이 바로 컨텐츠에 관련된 내용이 있는 부분입니다.
컨트롤+F 를 눌러서 검색창을 열어줍니다. 나타나는 검색창에 ENTRY CONTENT를 입력하고 엔터를 누릅니다. 그러면 오른쪽 스크롤바에 위치가 표시가 됩니다.
노란색으로 위치표시가 되면 스크롤로 이동해서 찾아봅니다. 아래 스크린샷과 같은 위치가 나올 것입니다.

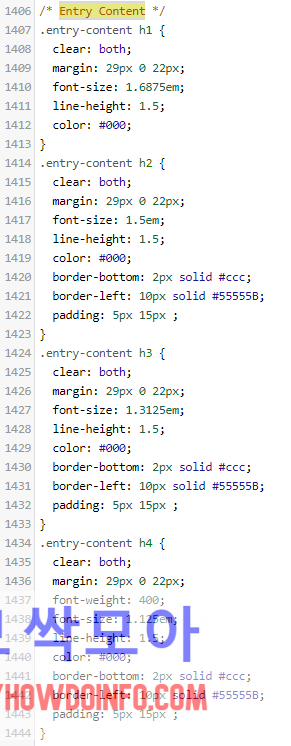
여기에서 보여지는것이 바로 H1,2,3,4 태그의 스타일을 변신시켜줄 수 있는 부분입니다. 위의 사진은 제가 이미 적용시켜 놓았기 때문에, 여러분들의 화면이랑 다를 수 있습니다.
제가 적용한 제목 스타일은 아래 사진과 같습니다.

단순히 그냥 제목 태그를 사용하면 글씨 크기만 커지기 때문에 뭔가 밋밋합니다. 그래서 저렇게 추가를 해주면 가독성이 향상되서 더욱 좋습니다.
CSS 편집페이지에서 아래 소스를 참고해서 수정을 하시면 됩니다. 저랑 똑같이 하고 싶다면 그대로 복사해서 입력해도 상관 없습니다.
아래의 코드에 대한 설명은 바로 밑에서 이어서 작성하도록 하겠습니다.
.entry-content h1 {
clear: both;
margin: 29px 0 22px;
font-size: 1.6875em;
line-height: 1.5;
color: #000;
}
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-bottom: 2px solid #ccc;
border-left: 10px solid #55555B;
padding: 5px 15px ;
}
.entry-content h3 {
clear: both;
margin: 29px 0 22px;
font-size: 1.3125em;
line-height: 1.5;
color: #000;
border-bottom: 2px solid #ccc;
border-left: 10px solid #55555B;
padding: 5px 15px ;
}
.entry-content h4 {
clear: both;
margin: 29px 0 22px;
font-weight: 400;
font-size: 1.125em;
line-height: 1.5;
color: #000;
border-bottom: 2px solid #ccc;
border-left: 10px solid #55555B;
padding: 5px 15px ;
}티스토리 CSS 코드 분석하기
.entry-content h2 {
clear: both;
margin: 29px 0 22px;
font-size: 1.5em;
line-height: 1.5;
color: #000;
border-bottom: 2px solid #ccc;
border-left: 10px solid #55555B;
padding: 5px 15px ;일단 H2태그를 예를 들어서 설명하겠습니다. margin 경우에는 여백을 뜻합니다. 29,0,22px 이렇게 쓰여진 숫자는 위,왼쪽,아래,오른쪽을 의미합니다. px은 픽셀의 단위 입니다.
그래서 margin: 29px 0 22px; 코드는 위 간격 29px, 왼쪽 간격0px, 아래간격 22px 오른쪽간격 0px로 설정된 경우 입니다.
약간 제목 태그를 들여쓰기처럼 간격을 주고 싶다면, 0값을 바꿔주면 됩니다. 값 변경은 직접 해보시면서 자신의 블로그에 적합한지 확인을 하면서 수정해주시면 됩니다.
아니면 크롬 전문가 모드를 사용하면 바로바로 적용해서 볼 수 있기 때문에 편리합니다. 하지만 전문가 모드사용은 이 글에서 생략하도록 하겠습니다.
font-size: 1.5em는 글씨 크기를 의미합니다. h1,2,3,4 순서대로 적당히 차등적용시켜주면 됩니다.
line-height: 1.5;는 줄 높이를 의미합니다. 변화를 주면 H태그가 차지하는 영역이 넓어집니다.
color: #000;의 경우 글씨 색을 의미합니다. 네이버에서 색상표를 검색하면 다양한 색상코드를 확인할 수 있습니다.

border-bottom: 2px solid #ccc; 의 경우는 바로 밑줄에 해당되는 부분입니다. 2px의 수치를 키워주면 더 두꺼운 줄이 생성됩니다. #ccc 부분을 수정하면 색도 변경이 가능합니다.
border-left: 10px solid #55555B;의 경우 왼쪽에 두꺼운 줄을 의미합니다. 역시 px값을 수정해서 두깨를 정할 수 있고, 색 변경도 가능합니다.
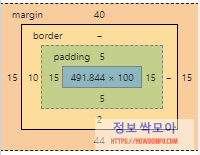
padding: 5px 15px ; 은 내부여백을 의미합니다. 제가 전문가가 아니라서 정확한 표현이 맞을지 모르겠지만, 아래 그림을 참고하시기 바랍니다.

margin은 맨 바깥 여백, border은 두깨, 그리고 padding 은 내부여백입니다.
이런식으로 px값과 색상코드를 변경시켜서 나만의 제목 태그를 스타일할 수 있습니다.
처음에는 좀 어려운거 같지만, 조금만 작업을 해보시면 쉽게 이해가 가실겁니다.
티스토리 본문 글자 크기를 수정하고 싶다면 아래 포스팅을 참고해보세요
추천글
티스토리 본문 글자 크기 키워서 가독성 올리기